Whether you’re a blogger or write articles for an online magazine or newspaper, chances are you’ll find yourself asking whether your article needs an image or not. The answer is always “Yes”. Images bring an article to life and also contribute to your website’s SEO Company. This post explains how to fully optimize an image for SEO and provides some pointers on using images for the best user experience.
Always use images
Images, when used correctly, will help readers better understand your article. The old saying “A picture is worth a thousand words” probably doesn’t apply to Google, but it’s certainly true when you need to spice up 1,000 dull words, illustrate what you mean in a chart or data flow diagram, or just make your social media posts more enticing.
It’s a simple recommendation: add images to every article you write to make them more appealing. What’s more, since visual search is getting increasingly important — as seen in Google’s vision for the future of search — it could turn out to provide you with a nice bit of traffic. And if you have visual content it makes sense to put image SEO Company a bit higher on your to-do list.
A while ago, Google Images got a brand-new interface with new filters, metadata, and even attribution. These cool new filters show that Google increasingly knows what’s in an image and how that image fits into the larger context.

Finding the right image

It’s always better to use original images – photos you have taken yourself – than stock photos. Your team page needs pictures of your actual team, not this dude on the right or one of his stock photo friends. Off topic: also, this dude really needs a haircut.
Your article needs an image relevant to its subject. If you’re adding a random photo just to get a green bullet in our SEO Company plugin’s content analysis, then you’re doing it wrong. The image should reflect the topic of the post or have illustrative purposes within the article. Also, try to place the image near the relevant text. If you have a main image or an image that you’re trying to rank, try to keep that near the top of the page, if that’s possible without feeling forced.
There is a simple image SEO Company reason for all of this: an image with related text ranks better for the keyword it is optimized for. But we’ll discuss image SEO Company later on in this article.
Alternatives
If you don’t have any original images that you can use, there are other ways to find unique images and still avoid stock photos. Flickr.com is a nice image source for instance, as you can use Creative Commons images. Just remember to attribute the original photographer. I also like the images provided by sites like Unsplash. We have a blog post that gives you an awesome overview of where to get great images. Steer clear of the obvious stock photos, and if you are using stock photos, pick the ones that look (ok, just a bit) more genuine. But whatever you use, you’ll probably find that images with people in them always look like stock photos. Unless you took the photos yourself, which (in my opinion) is always the best idea.
Obvious alternatives for photos could be graphs or illustrations, which is what we at Yoast use. If you’re interested, our resident illustrator Erwin wrote a fun article about the making of illustrations on our developers blog. Also, an honorable mention should go to animated GIFs, as they are incredibly popular these days.

But even though animated GIFs are popular, don’t go overboard. It’ll make your post harder to read, as the movement of the image distracts your readers’ attention. They can also slow down your page.
Preparing images for use in your article
Once you have found the right image – whether it’s a photo, illustration, or chart – the next step is to optimize it for use on your website. So before you add your image, there are a number of things you need to think about:
Choose the right file name
Image SEO Company starts with the file name. You want Google to know what the image is about without even looking at it, so use your focus keyphrase in the image file name. It’s simple: if you’re writing an article on the Notre Dame and you use an image showing a sunrise in Paris over Notre Dame Cathedral, the file name shouldn’t be DSC4536.jpg. A proper file name would be notre-dame-paris-sunrise.jpg, making sure the main subject of the photo (and your article) is at the beginning of the file name.
Choose the right format
For images, the right format doesn’t exist; it depends on the kind of image and how you want to use it. In short, we recommend to:
- choose JPEG for larger photos or illustrations: it will give you good results in terms of colors and clarity with a relatively small file size;
- use PNG if you want to preserve background transparency in your image;
- or, use WebP instead of JPEG and PNG. It will produce high-quality results with smaller file sizes. You can use tools like Squoosh to convert your image into WebP.
- use SVG for logos and icons. With the help of CSS or JavaScript, you can manage images in SVG format, for instance, resize them without loss of quality.
If you know a large part of your audience uses specific browsers or devices, make sure to check whether your preferred format is supported by those browsers on CanIuse.com.
When you’ve chosen the right name and format, it’s time to resize and optimize your image!
Scale for image SEO
Loading times are important for UX and SEO Company. The faster the site, the easier it is for users and search engines to visit (and index) a page. Images can have a big impact on loading times, especially when you upload a huge image to display it really small – for example, a 2500×1500 pixels image displayed at 250×150 pixels size – as the entire image still has to be loaded. So resize the image to how you want it displayed. WordPress helps by automatically providing the image in multiple sizes after uploading it. Unfortunately, that doesn’t mean the file size is optimized as well, that’s just the image display size. So think about the size in which you upload your images!
Use responsive images
This one is essential for SEO Company as well, and if you’re using WordPress it’s done for you since it was added by default from version 4.4. Images should have the srcset attribute, which makes it possible to serve a different image per screen width — this is especially useful for mobile devices.
Reduce file size
The next step in image SEO Company should be to make sure that your scaled image is compressed so it’s served in the smallest file size possible.
Of course, you could just export the image and experiment with quality percentages, but I prefer using 100% quality images, especially given the popularity of retina and similar screens these days.

You can still reduce the file size of these images by removing the EXIF data, for example. We recommend using tools like ImageOptim or websites like JPEGmini, jpeg.io or Kraken.io.
When you’ve optimized your images, you can test your page with tools like Google PageSpeed Insights, Lighthouse, WebPageTest.org or Pingdom.
Adding the image to your article
While Google is getting better at recognizing what’s in an image, you shouldn’t totally rely on their abilities yet. It all comes down to you providing the context for that image — so fill in as much as you can! We’ll discuss how below.
Your image is ready to use, but don’t just throw it into your article anywhere. As mentioned earlier, adding it close to related textual content helps a lot. It makes sure the text is as relevant to the image as the image is to the text, something users and Google prefer.
Captions
The image caption is the text that accompanies the image on the page — if you look at the images in this article, it’s the text in the gray box below each one. Why are captions important for image SEO Company? Because people use them when scanning an article. People tend to scan headings, images and captions as they scan a web page. Back in 1997, Nielsen wrote:
“Elements that enhance scanning include headings, large type, bold text, highlighted text, bulleted lists, graphics, captions, topic sentences, and tables of contents.”
In 2012, KissMetrics went even further, stating that:
“Captions under images are read on average 300% more than the body copy itself, so not using them, or not using them correctly, means missing out on an opportunity to engage a huge number of potential readers.”
Do you need to add captions to every image? No, because sometimes images serve other purposes. Decide whether you want to use yours for SEO Company as well or not. Bearing in mind the need to avoid over-optimization, I’d say you should only add captions where it would make sense to the visitor for one to be there. Think about the visitor first, and don’t add a caption just for image SEO Company.
alt text and title text
The alt text (or alt tag) is added to an image so there will be descriptive text in place if the image can’t be displayed to the visitor for any reason. I can’t put it any better than Wikipedia:
“In situations where the image is not available to the reader, perhaps because they have turned off images in their web browser or are using a screen reader due to a visual impairment, the alternative text ensures that no information or functionality is lost.”
Be sure to add alt text to every image you use, and make sure the alt text includes the SEO Company keyphrase for that page (if appropriate). Most importantly, describe what’s in the image so both search engines and people can make sense of it. The more relevant information surrounding an image has, the more search engines deem this image important.
When hovering over an image, some browsers show the title text as a ‘tooltip’. Chrome shows the title text as was intended. Title text for images is similar and a lot of people who use titles simply copy the alt text, but more and more people leave them out altogether. Why is that? Here’s Mozilla’s take:
“
titlehas a number of accessibility problems, mainly based around the fact that screen reader support is very unpredictable and most browsers won’t show it unless you are hovering with a mouse (so e.g. no access to keyboard users).”
It is better to include such supporting information in the main article text, rather than attached to the image.
Read more: Read more about alt tag and title tag optimization »
Add image structured data
Adding structured data to your pages can help search engines display your images as rich results. While Google says structured data doesn’t help you rank better, it does help to achieve a more fleshed out listing in Image Search. There’s more, though. For instance, if you have recipes on your site and you add structured data to your images Google can also add a badge to your images showing that this image belongs to a recipe. Google Images supports structured data for the following types:
- Product
- Video
- Recipe
Google has a number of guidelines you need to follow if you want your images to appear rich in image search. The main takeaway is that the image attribute is mandatory and that your images should be crawlable and indexable. You can find them all Google’s Structured Data General Guidelines. Try out Structured data training if you want to learn how to add structured data to your pages!
OpenGraph and Twitter Cards
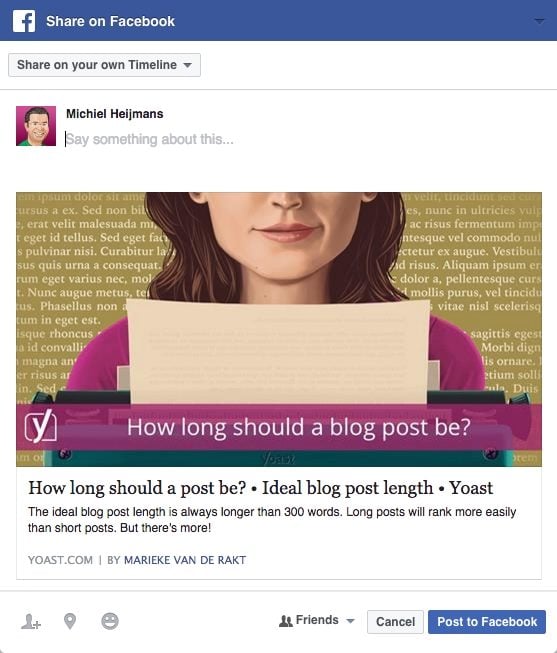
Earlier on, I mentioned using images for social sharing. If you add the following image tag to the <head> section in your page HTML like this:
<meta property="og:image" content="http://example.com/link-to-image.jpg" />
That will make sure the image is included in your share on Facebook (and OpenGraph is also used for Pinterest, for instance).

Our Yoast SEO plugin has a Social section where you can set and – in the Premium version – even preview your Facebook and Twitter posts. Make sure to use a high-quality image, like the original image you used in the post, as the social platforms use higher quality/larger images more often than not. If you have set this up correctly, and it’s not showing the right image, try to flush Facebook’s cache in the URL Debugger. Twitter Cards do the same for Twitter and are also generated by our plugin.
Alignment
This is one of my pet peeves: Images should never break the left reading line. I’m sure there are studies backing this up, but for me it’s personal. I just really don’t like it when text starts to the right of an image, only to jump to the left the next image down:

If you use an image at the same width as your text column, that’s fine and it will even help emphasize the image more.
I’ll be honest: this has absolutely nothing to do with image SEO Company, but I saw the chance to express my opinion and used it! I think it’s bad for user experience. So, just to please me: don’t do this. Thanks, I really appreciate it.
XML image sitemaps
If you are a web developer, you might wonder about XML image sitemaps. I’d prefer to describe this as images in XML sitemaps. Google is clear about this:
Additionally, you can use Google image extensions for sitemaps to give Google more information about the images available on your pages. Image sitemap information helps Google discover images that we might not otherwise find (such as images your site reaches with JavaScript code), and allows you to indicate images on your site that you want Google to crawl and index.
Every now and then, people ask us about XML image sitemaps. We don’t generate these in our plugin, but follow Google’s advice and include them in the page or post sitemaps. Just scroll down in our post sitemap and you’ll see we have added images to all our latest posts (there is a column just for that). Adding images to your XML sitemaps helps Google index your images, so be sure to do so for better image SEO Company.
Image SEO: summary
Image SEO Company is the sum of a number of elements. With Google getting better at recognizing elements in images every day, it makes sense to make sure the image and all its elements contribute to a good user experience as well as SEO Company. It would be foolish to try to kid Google.
Keep these things in mind when adding an image to an article:
- Use a relevant image that matches your text
- Pick a good file name for your image
- Make sure image dimensions match the image size as displayed
- Use
srcsetif possible - Reduce file size for faster loading
- Add a caption, if appropriate, for easier scanning of the page
- Use image alt text. No need for a title text
- Add structured data to your images
- Add OpenGraph and Twitter Card tags for the image
- Don’t break the left reading line with an image – align images right or center
- Use images in your XML sitemaps
- Provide all the context you can!
Besides contributing to SEO Company and user experience, images can also play an important role in conversion. So don’t underestimate the importance of image SEO Company on your site!
Keep reading: WordPress SEO: The definitive guide to higher rankings for WordPress sites »
source http://www.scpie.org/image-seo-optimizing-images-for-search-engines/





No comments:
Post a Comment